 くるみ
くるみこんにちは訪問ありがとうございます
当ブログではWordPressのテーマに「Swell」を使用しています。



ブログのタブの上に有るロゴ?みたいなのどうやって設定するの?





これはファビコンって名前があるんだよ



ファビコン?



ブックマークや検索した際に表示されるアイコンのことだよ
ファビコン(アイコン)は各ブログ自由に設定できるので、見やすかったり面白かったりと運営者の好みなどがでますね。
当ブログもファビコンを設定していて、この記事を書いているときは黒色のドローンアイコンでした。
これをアイキャッチにも使用しているカラー付きのドローンに変更しようと思います。
この記事を読めば分かること
Swellでファビコンを設定する手順
ファビコンの画像作成方法



良かったら最後までご覧くださいね
目次
Swellでファビコンを設定する方法
Swellでファビコンを設定する流れは5つです。
- カスタマイズを開く
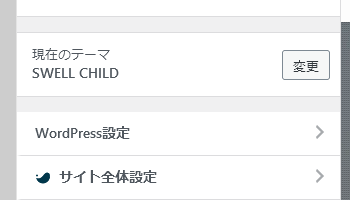
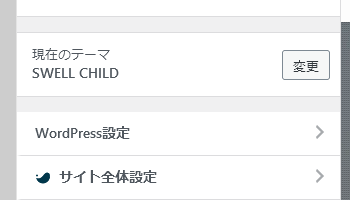
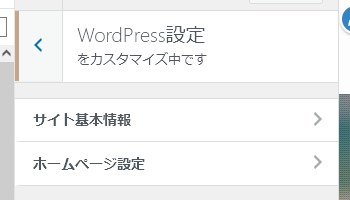
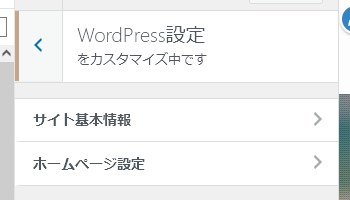
- WordPress設定を選択
- サイト基本情報を選択
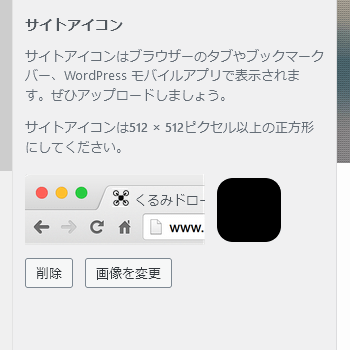
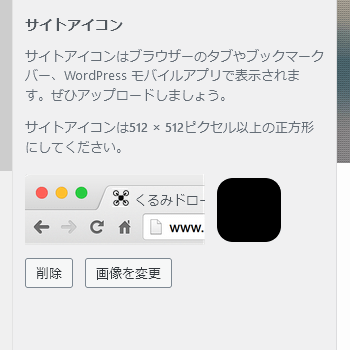
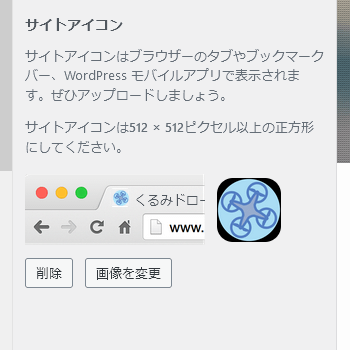
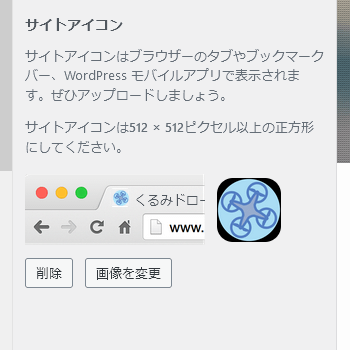
- サイトアイコンから画像を選択・変更
- 公開をクリック



簡単に設定出来そうだね



使いたい画像が決まっていたら1分ぐらいかな
STEP
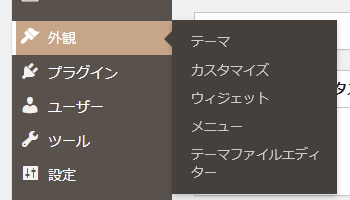
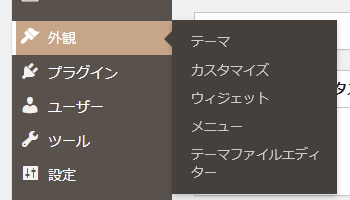
カスタマイズを開く




STEP
WordPress設定を選択


STEP
サイト基本情報を選択


STEP
サイトアイコンから画像を選択・変更




STEP
公開クリック


変更を確定するには必ず「公開」をクリックしましょう。
使用中のブラウザに表示されているファビコンが変更されたら成功です。
ファビコン(アイコン)の作り方



私はiPadのアプリで作成しました
アフィニティデザイナーです
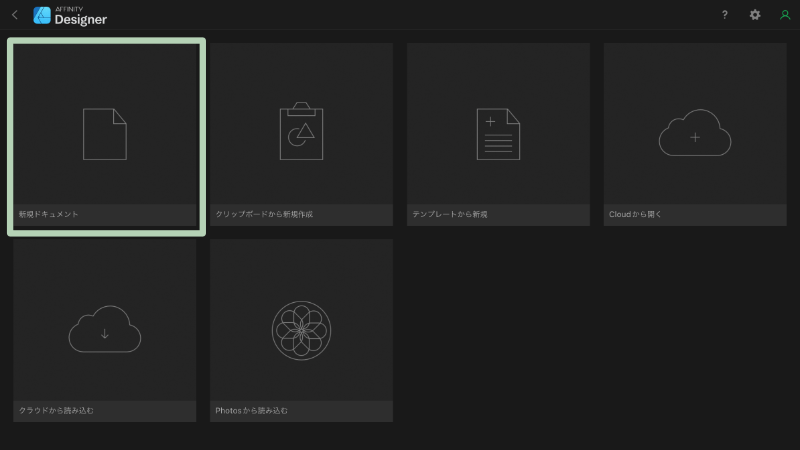
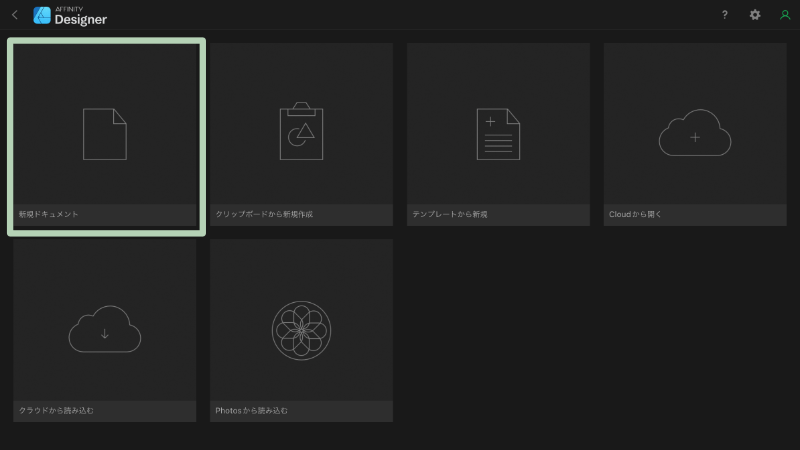
STEP
新規ドキュメントの作成


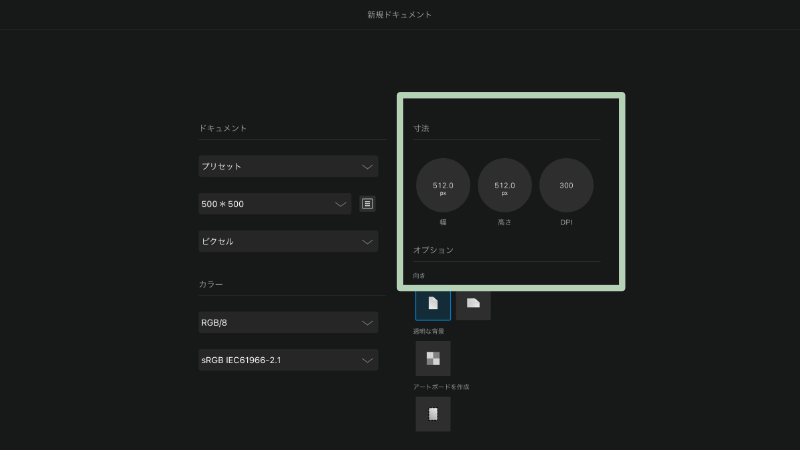
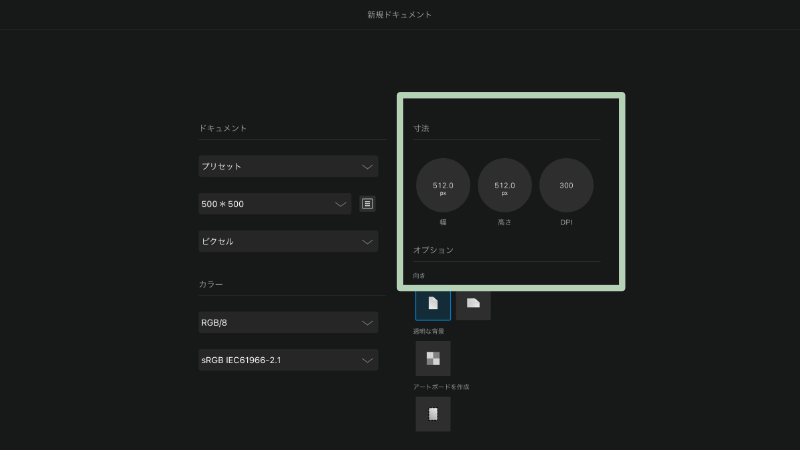
STEP
サイズ設定
512ピクセル✕512ピクセルで作成


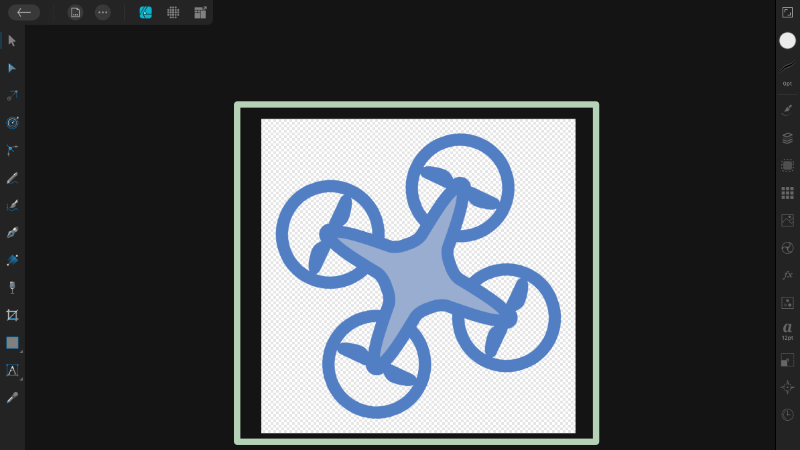
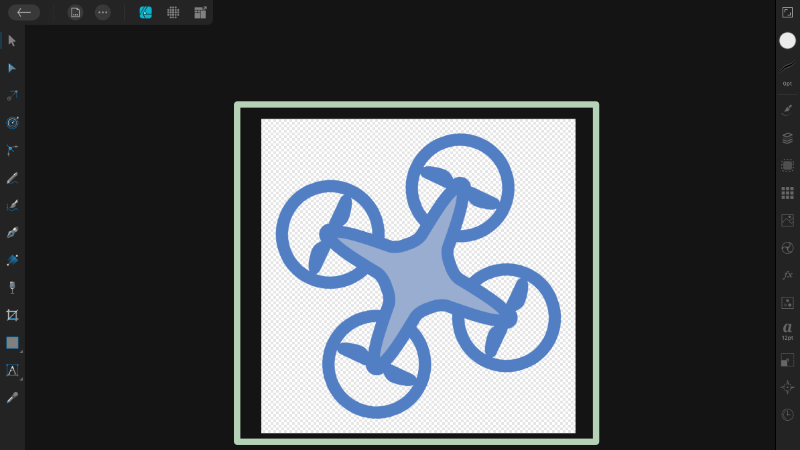
STEP
使いたい画像を準備


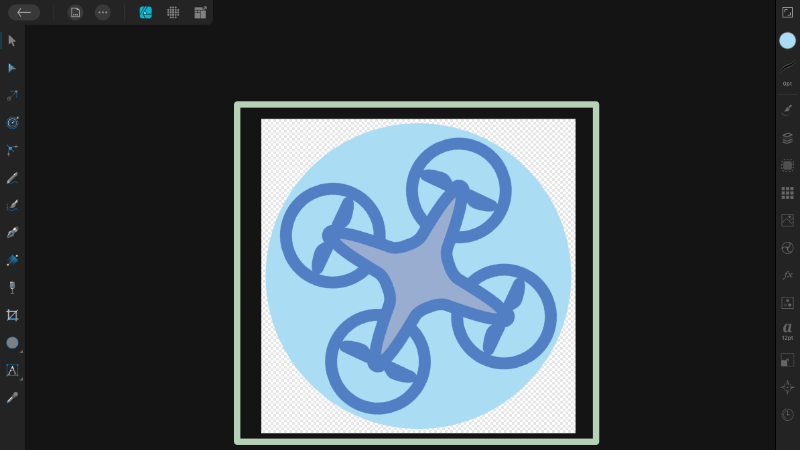
STEP
背景に円形を使用しました


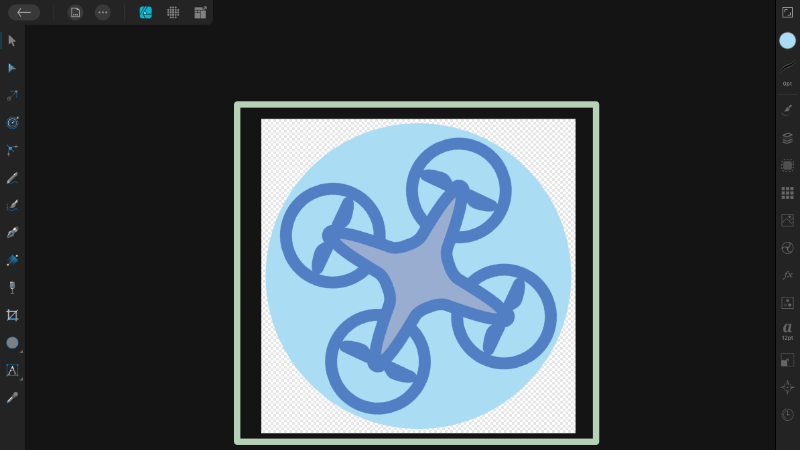
STEP
書き出したら完成


この記事のまとめ
Swellでファビコンの設定方法、アフィニティデザイナーでアイコンの作り方を紹介しました。
細かなところですが、目に入る部分なのでブログと統一感を持たせると良いかもしれませんね。



またいつか変更するかもです



デザインって凝りだすと沼だよね~



確かに



最後までご覧いただきありがとうございました





コメント