 くるみ
くるみこんにちは訪問ありがとうございます
当ブログではWordPressのテーマに「Swell」を使用しています。
Swellはデザイン性も良くて、色々なブログパーツが多いので購入を決めたのですが、今回はSwellのキャプションボックスについて解説します。
そもそもキャプションボックスは、私が記事の冒頭で良く使っている下のボックスです。
Swellのキャプションボックスは他に種類やカラーの変更が可能です。
箇条書きに使ったり、ちょっとした解説に使ったりと便利なボックスになっています。
Swellのキャプションボックスの使い方やカラー変更の方法



良かったら最後までご覧くださいね
キャプションボックスを追加する方法
WordPressで記事を作成する場合には、使いたいアイテムなどを追加していきます。
キャプションボックスもブロックを追加で使えるようになります。
ブロックを追加する




たった2ステップで段落に追加されます。
毎回+マークをクリックするのが面倒だと思う場合
追加したキャプションボックスは下のように、サイトの基本カラーとなります。



メインカラーはダッフィーをイメージ
キャプションボックスのデザインは7種類
キャプションボックスのデザインは7種類です。
- デフォルト
- 小
- 枠上
- 枠上2
- 枠内
- 浮き出し
- 内テキスト
デフォルト
キャプションボックスデフォルトです
小
キャプションボックス小です
枠上
キャプションボックス枠上です
枠上2
キャプションボックス枠上2です
枠内
キャプションボックス枠内です
浮き出し
キャプションボックス浮き出しです
内テキスト
キャプションボックス内テキストです



私は枠上2を使うことが多いです
キャプションボックスのカラーは3種類+1
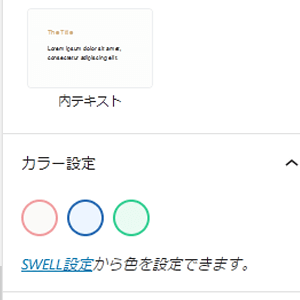
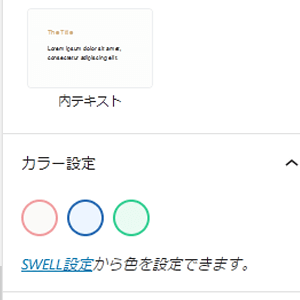
キャプションボックスのカラーデザインはSwell設定で設定できる3種類のカラーとメインカラーの計4種類となっています。
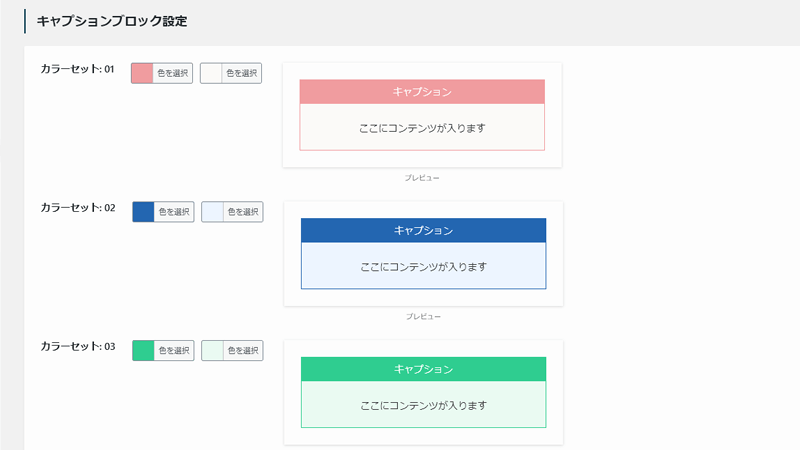
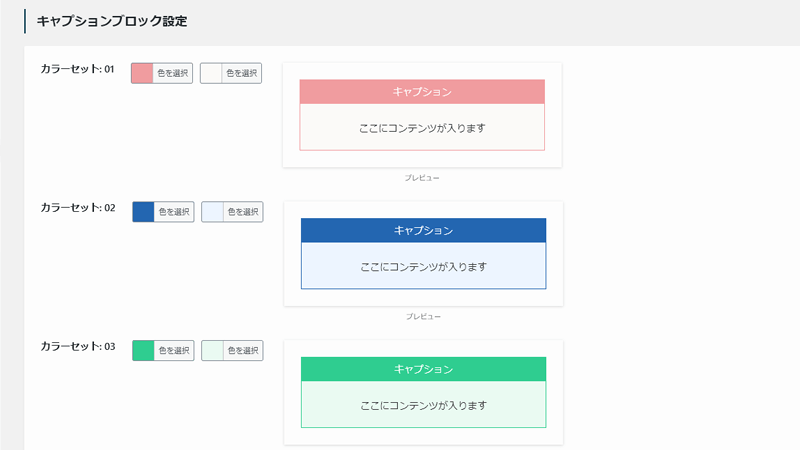
カラーデザイン3種
3種類の中から使いたいカラーを選ぶことが可能です。


私は以下の3パターンを登録しています。



Swell設定から変更できますよ
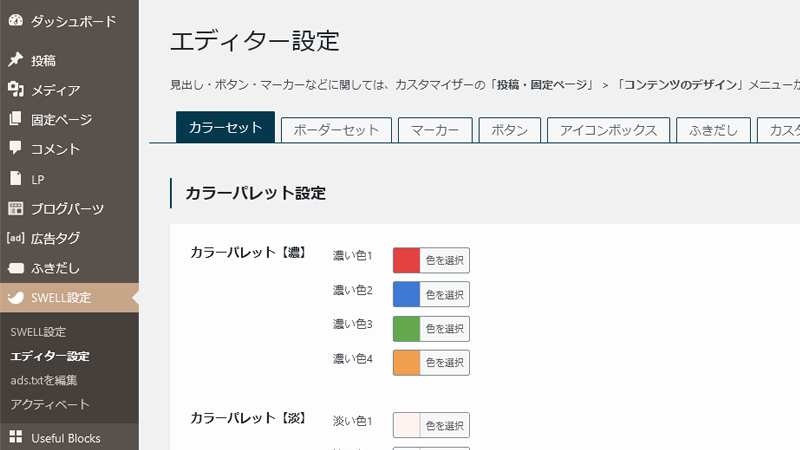
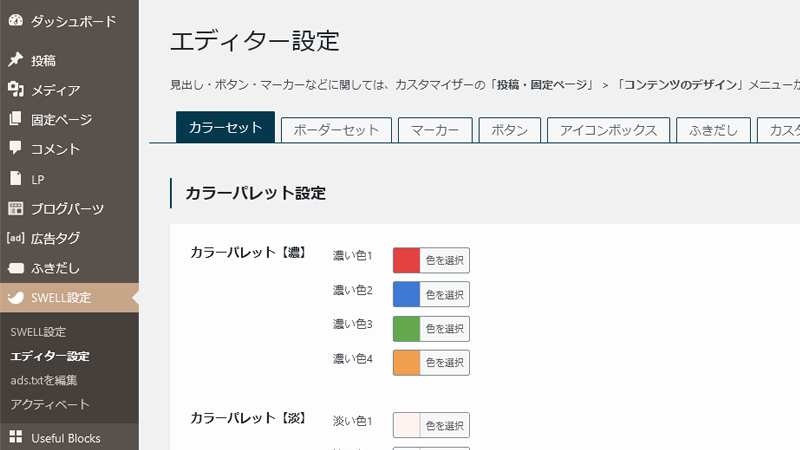
Swell設定
Swell設定は、WordPressのダッシュボードかキャプションボックスのリンクをクリックすると辿り着けます。
ダッシュボードから行く場合は、Swellのエディター設定を選択しましょう。


エディター設定の「カラーセット」真ん中辺りにキャプションボックスのカラー設定があるので、お好みのカラーに変更したら完成です。
エディター設定ではキャプションブロックとなっていますが、キャプションボックスのことなので、ここを変更します。


記事作成中にリンクから飛んだ場合、エディター設定で変更しても反映されません。
一旦ダッシュボードに戻ってから記事に入ると反映されています。
キャプションボックスにアイコンも設定できる
キャプションボックスのタイトル部分にアイコンを設定できます。


注意を引きたいことや、可愛く装飾したい場合には使えますね。
アイコンの位置は左右好きな方を選べます。
サイズも自由に変更可能
アイコンの数は相当用意されているので、困ることはないと思います。
この記事のまとめ
Swellで使えるキャプションボックスは簡単に使えるのにブログには必須とも言えるブログパーツです。
種類も7種類用意されているしカラーも自由に変更できます。
アイコンも設定できるので利用の幅は大きいと思いますよ。
Swellを使っているなら絶対に利用したいですね。





コメント