 くるみ
くるみこんにちは訪問ありがとうございます
ワードプレスの人気テーマ【Swell】では簡単にふきだしを設定することが出来ます。



私達も簡単に出てこれます



一度設定したら簡単だよ~
ふきだしを使って会話風にすることで、読みやすくなるかなって思っています。
この記事ではSwellのふきだしブロックについて使い方を解説します。
簡単に設定できて使いやすいので、Swellはオススメです。



良かったら最後までご覧くださいね
Swellのふきだしブロックを使う
Swellでふきだしブロックを使いたい場合は、2通りの方法があります。
- ブロックの追加から選択
- ショートカットから選択
ふきだしが挿入されたらブロックが下のようになります。
ブロックの追加から選択
上か右のプラスマークをクリックするとブロックメニューが開くので、そこからSwellブロックのふきだしを選択。
ショートカットから選択
ブロックの先頭で / を打つと最近使用したブロックメニューが表示されるので、その中からふきだしを選択するか、【/ふきだし】または【/balloon】と打つとふきだしが選択出来ます。



私はひらがなで打っています
ふきだしアイコンを設定する
ふきだしだけだと会話風に見えないのでアイコンを設定します。
アイコンの設定方法も2種類あるので、お好みの方法で設定しましょう。
- 画像をアップロードする
- ふきだしセットを使う
画像をアップロードする
ふきだしを選択すると、右のワードプレスメニューにふきだしの各種設定が表示されます。
その中から「アイコン画像」→「メディアから選択」と進めば良いだけです。
この方法では同じアイコンを使いたくても毎回ライブラリから選択することになり、面倒くさいので毎回使うアイコンはふきだしセットに登録しましょう。
ふきだしセットを使う
毎回使うようなアイコンはふきだしセットに登録しておけば便利です。



私のアイコンもふきだしセットに登録されています
管理画面に「ふきだし」の設定があるので「新規ふきだし追加」を選択して、以下の項目を設定して完了です。
- ふきだしセットのタイトル
- アイコン画像
- 表示名
- ふきだしのデザイン
一度決めてしまっても後から自由に変更出来るので、気軽に設定して大丈夫。
タイトル
自分が分かりやすい物にしましょう。投稿には反映されません。
アイコン画像
使いたいアイコンを設定します。
表示名
アイコンの下に表示される名前です。
ふきだしのデザイン
色だったり枠線だったりと色々と設定できます。
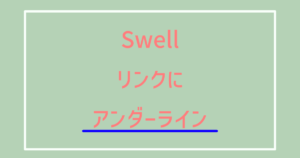
ふきだしのデザイン例
Swellのふきだしデザインの例です。



左側でピンクカラー
ふきだしの枠線無し



右側でグリーンカラー
ふきだしの枠線有り



ブルーカラー
心の声風
イエローカラー
アイコンの枠あり
この記事のまとめ
Swellでは簡単にふきだしを使えることが分かったと思います。



プラグインが必要なテーマもあるけど
Swellは最初から使えるのが初心者向け



アイコンによっては向きを考えて左右決めないと変な感じになるよ~
ふきだしを使用すると、マンガのようになって読みやすくなりますが、あまり多く使うとスマートフォンで見たときにたくさんスクロールする必要があるので、ふきだしを使う際には2往復ぐらいに留めましょう。





コメント